React is one of the most popular and widely used Javascript library. The official website describes React as:
A javascript library for building user interfaces.
Structure of a React project
React projects are divided into components that are responsible for rendering information on the webpages and the main file that holds all the information of those components.
What are components in React
As we now know briefly, React projects are made of many components. But, what are the components?
In React components are the most important building blocks which are nothing but simple, javascript functions that return a special type of syntax known JSX.
Now you would ask, What is JSX now?
JSX is very similar to our beloved HTML. But, in React there are certain rules we need to follow on how to write the JSX, currently not our point of discussion.
Working with data in React
As in any javascript function, we emphasize on working with data so that it can be received dynamically instead of simply hardcoding the required data into variables. In vanilla javascript, we have a concept of parameters/arguments, which are used in the function, which we leverage to receive the data dynamically.
In React we have a similar concept, which is known as props.
Let's get a deeper understanding of props in React.
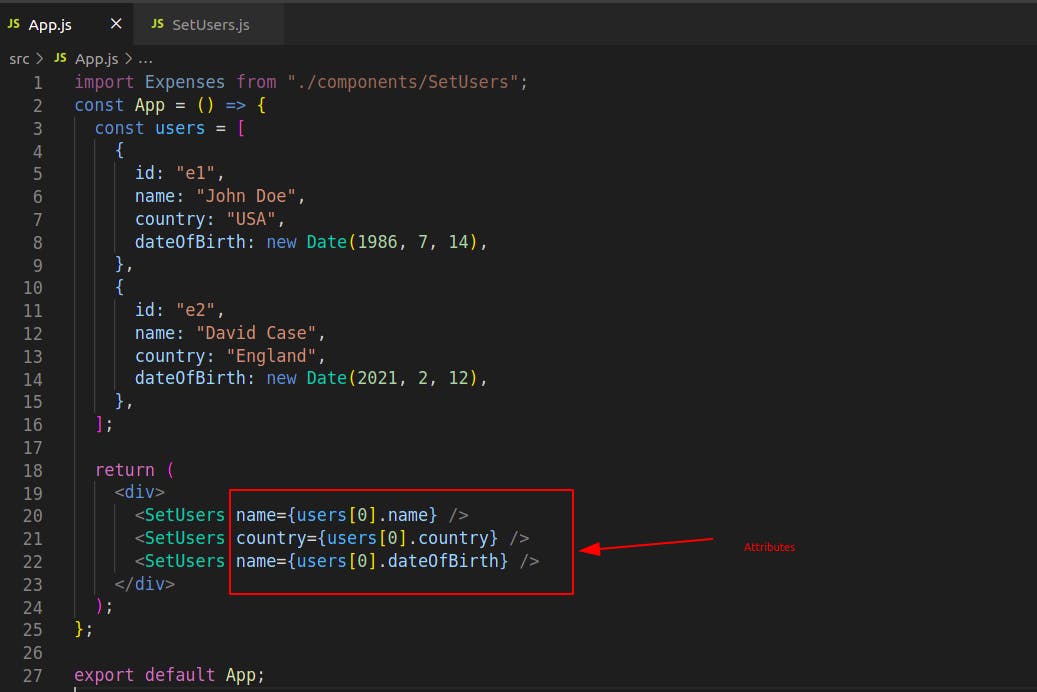
Suppose we have stored a variable named users, which is an object Inside our main app.js file. To use this data in our custom components and receive outputs dynamically. We do not have direct access to import that data into our custom component, as the data lives in a different file.
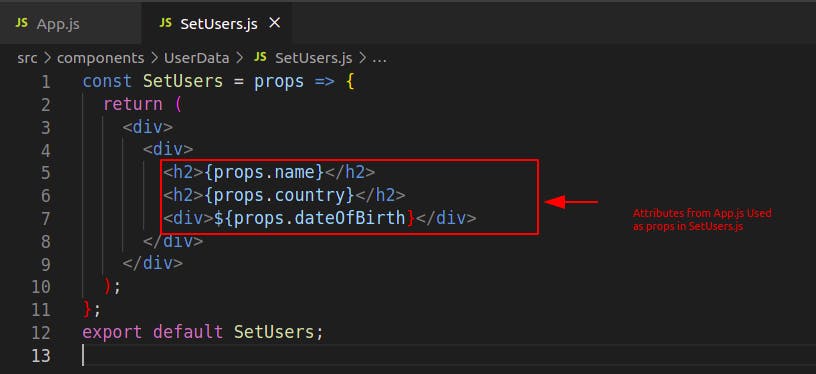
But, in React we can utilize a concept known as props. As we add attributes to our HTML elements, in React we add attributes to our custom HTML elements to access the object declared in our app.js file. The keys set in our attributes can now be assessed in our custom components. Now, to receive the same data in a different file, which is our custom component, we use a parameter in that function, named props.

How does this props concept work
Unlike in vanilla Javascript, in React, we have access to only one parameter to be utilized in each of our components. That one parameter will be an object which holds all the received attributes as properties, hence props.
Now, though the data is stored in app.js, still we can leverage the same data in our SetUser.js custom component. That is the main idea of the props concept, which is the data should not reside in our components but should be received from the outside.
Now, to access the values stored in the object, we would use ‘props.name‘ … in our custom component.

Now we are getting the data into our component from outside. The data is in app.js which is passed into SetUsers.js for different uses through attributes. This is how React allows us to share data between different components. In this way, we can make our components truly reusable and dynamic.
As props in one of the key concepts in React, which allows us to manipulate the data to receive the outputs dynamically and make the components reusable. Mastering this concept would really help us build interactive React apps more leaner.